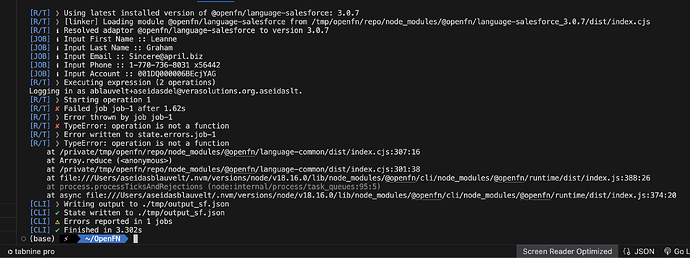
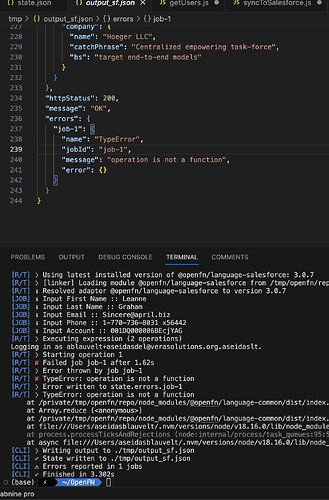
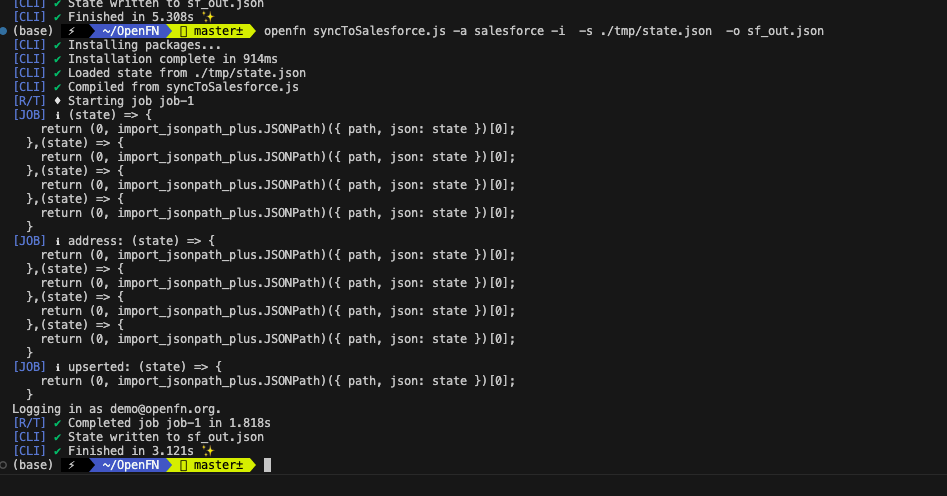
We are struggling to get our upsert statement for the Salesforce adapter to work. Does anything look wrong? How will we know if the records have successfully upserted? I understand in the openfn.org UI, SF will send back record Ids to the inbox, how can we verify this in the CLI? When we run this we are getting an empty reference.
Our http adapter job is running successfully, but I am including this as well in case.
http adapter Job 1:
// GET PATIENT DATA FROM EMR
get('/users');
// Map patient data
fn(state => {
const patients = state.data;
const mappedPatientsForSf = patients.map(c => {
return {
patient: {
email: c.email,
name: c.name,
username: c.username,
street: c.address.street,
suite: c.address.suite,
//vera__Province__c: c.address.city,
zipcode: c.address.zipcode,
emergency_phone: c.phone ,
parent_acount: "rtu_hospital"
}
}
});
return { ...state, mappedPatientsForSf };
})
Salesforce adapter Job 2:
fn( state => {
each(
dataPath('mappedPatientsForSf.patient[*]'),
upsert(
'vera__Beneficiary__c',
'vera__External_ID__c',
fields(
field('Name', dataValue('mappedPatientsForSf.name')),
field('vera__External_ID__c', dataValue('mappedPatientsForSf.email')),
field('vera__Username__c', dataValue('mappedPatientsForSf.username')),
field('vera__Emergency_Contact_Phone__c', dataValue('mappedPatientsForSf.emergency_phone')),
//relationship('vera__Hospital__r', 'vera__External_ID__c', dataValue('parent_account'))
)
)
)
return state;
});